uncode アンコード


アンコード
uncode Official Blog




uncode Official Blog



2017年9月12日
Web
どうもアンコード タケです。
先日、宝くじを書いました。1億が45本、今から何を買おうかドキドキしている今日この頃です。
cssとは(Cascading Style Sheets、カスケーディング・スタイル・シート)の略で、スタイルを指定する為の言語です。htmlと組み合わせて使用し、ウェブページの見栄えを変えていきます。
ここでは、cssの基本的な記述方法をご紹介していこうと思います。
どのような物か一度記述してみます。
<p>アンコード</p>

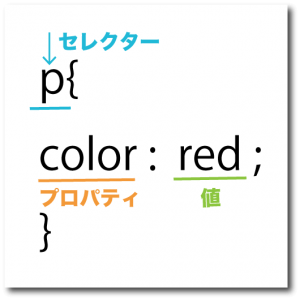
p{
color: red;
}

文字色が赤に変わりました。

cssの書き方は上記のように書き方が決まっています。
セレクタは変更先を記述します。どの部分のスタイルを変更するのか? class名やid名・html要素の<h1>や<div>、<p>などを選択する事が可能です。
class名やid名で指定する際は
class名の前に . ドット(ピリオド) .class名{ 〜}
id名の前に # シャープ #id名{〜}
の記述が必要になります!
プロパティとはセレクターで選択した箇所の何を変更するか?を指定します。上記例は、color(色)を指定しています。
値とはプロパティをどれくらい・どのように変更するのか?を指定します。上記例では、何色を決める訳です。
値は色々な記述方法があります。
color : 色名 (red・blue・green) or カラーコード (#6桁英数字) ;
font-size : ○○px or ○○em ;
一部例になります。指定する単位も色々ありますので、プロパティ・値は今後少しづつ紹介して行きます!
■プロパティと値を { } 波括弧で囲みます。{ } で囲んだ中に複数『プロパティ:値;』を記述します。
■プロパティと値の間に : コロン 最後に ; セミコロンで区切ります。
cssをどこに書けばいいの?について、書く場所は3パターンあります。
cssファイルを作成し、htmlファイルから読み込む方法です。ウェブサイトを作成する方法ではこれが最も一般的です。
htmlファイル側に指示をする事によって、読み込む事ができます。下記のように、HTMLファイルと外部CSSファイルが同じ階層(=同じフォルダorディレクトリ)にある場合は下のように記述します。
<link rel="stylesheet" href="ファイル名.css">
headタグ内に<style> 〜 </style> を書き、その中にCSSを書く方法です。
デメリットは他のhtmlファイルには適応されません。メリットは、このページだけ変更したい場合に合っています。
<タグ名 style="CSSをここに書く">
上記の方法でcssを適用する事ができます。メリットはここだけcssを変えたい場合に便利です。