uncode アンコード


アンコード
uncode Official Blog




uncode Official Blog



2017年9月25日
Web
どうもアンコード タケです。
カープ優勝おめでとー!!!!!!
今年こそは!日本一に!!!!!!
ここでは、よく使うcssプロパティについて紹介いたします。
cssで指定できる長さの単位の種類は豊富です。それぞれ特徴があるので目的にそって使い分けます。
%:親要素の領域や初期値を基準として、%で相対的にサイズを指定
px:スクリーンの1ピクセルとした単位。画面解像度に依存。
em:親、祖先のフォントサイズを基準とした単位。
ex:xの高さ(x-hight)を1としたもの。
rem:ルート要素(典型的にはhtml要素)に対する相対的なフォントサイズの単位
mm:ミリメートル10mm = 1cm
cm:センチメートル1cm = 10mm
in:インチ1in = 2.5cm
pc:パイカ 1pc = 12pt
vw:viewport width ビューポートの幅に対する割合の単位
vh:viewport height ビューポートの高さ対する割合の単位
まだまだ沢山ありますが、代表的なものになります。

width:要素の横幅
height:要素の高さ
例
htmlコード
<p>アンコード</p>
cssコード
p{
width: 100px;
height: 200px;
background-color: #fdfadf;
}
上記のように横に100px 縦に200pxの四角ができあがっています。
初期値:auto
autoに指定した場合内容に合わせて自動的に計算されます。
注意点:幅・高さが指定出来るのは、要素がdisplay:block 、inline-block、tableの時になります。

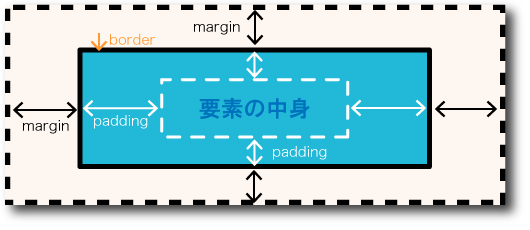
margin:要素の外側の余白部分
padding:要素の内側部分の余白
例 実際に真ん中の要素にmarginと、paddingを指定してみます。
htmlコード
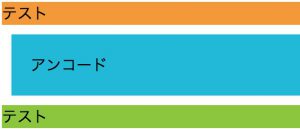
<p class="a">テスト</p> <p class="b">アンコード</p> <p class="c">テスト</p>
cssコード
.b{
margin: 10px;
padding: 20px;
background-color: #21B9D7;
}
.a{
background-color: #f39939;
}
.c{
background-color: #8cc63f;
} 
アンコードの文字の上下左右にpadding:20pxと、白の部分margin: 10px; がが出来ているのがわかります。
全体だけではなく。一部だけに設定する事も出来ます。上:top 右:right 下:bottom 左:left
margin-top: ○○px; margin-right: ○○px; margin-left: ○○px; margin-bottom: ○○px;
padding-top: ○○px;
も同じく。
まとめて表記も可能。
4つ指定すると
margin: 5px 6px 7px 8px; margin: 上 右 下 左;の指定になります。
2つ指定すると
margin: 5px 10px; margin: 上下 左右;の指定になります。
borderプロパティ。ボーダーのスタイル太さ、色をまとめて指定する際に使用します。
種類
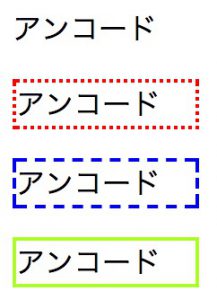
none:枠線無し
dotted:点線
dashed:破線
solid:実線
double:2重線
が代表的なborderになります。種類はまだありますので、色々検索してみてください。
cssコード
p{
width: 100px;
}
.a{
border: none;
}
.b{
border: dotted 2px red;
}
.c{
border: dashed 2px blue;
}
.d{
border: solid 2px greenyellow;
}

単位はpxやemやexなどをつけて指定します。
キーワードも使用可能で、thin(細い)、medium(普通)、thick(太い)のうち、いずれかを指定します。キーワードで指定する場合、実際に表示される太さはブラウザにより異なります。
カラーは、#000000などの記述やカラーネームで色指定をします。
こちらも、一部だけに設定する事も出来ます。上:top 右:right 下:bottom 左:left
今回はこの辺で。
まだまだ、続きます。